Hubspotとは
HubSpotはマーケティングやセールス、カスタマーサービスなどの機能を提供するのプラットフォームです。 そのためGoogle Analyticsと似た機能やSalesforceと似た機能などが備わっており、それらをCRMを中心として管理を行うことができます。 今回はそんなHubspotを自社サイトに導入してみたので、使い勝手や既存ツールとの比較をまとめていこうと思います。
特徴
まずHubspotの特徴としては以下のようなものがあります。
- アクセス解析、メール・SNS・コンテンツマーケティング、リード育成などインサイドセールスに関わる機能を統合的に管理することができる
- ユーザーの行動パターンに沿ったマーケティングのシナリオを作ることができ、スコアに沿ったメールの自動送信などができる
- webアクセス解析やメール開封率などマーケティングに関わるデータを用いたデータ分析を行うことができる
- 無料版で始めることができ、小さい規模の組織でも利用開始することができる
今回のユースケース
今回自社サイトに導入するユースケースの特徴は以下のようなものになっています。
- すでに自社サイトとフォームが存在している
- Google Tag ManagerでGoogle Analytics4などのタグを配信している
- 今後会社資料PDF等をメールなどを通じて送付した際のトラッキングも想定
- 取得できたデータをAPIを用いて分析基盤に入れることを想定する
手順
1. アカウントの設定
まずHubsspot CRMのサイトにて「無料でCRMを試してみる」をクリックし、手順に沿って会社情報などを入力していきます。

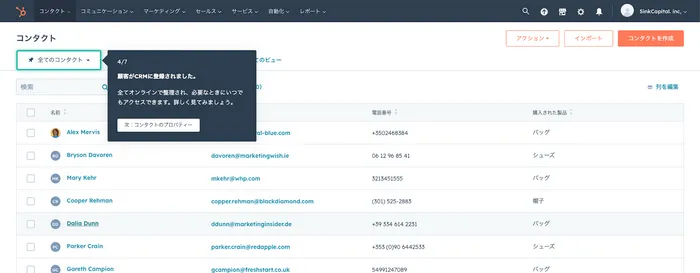
登録が完了するとCRMの短いデモが開始され、テストのコンタクトデータを取り込むことができます。機能を使って行くとわかるのですが全機能が基本的にコンタクトを中心として作られており、フォームを送信した際のリード情報などもコンタクトを作ることで作成されます。

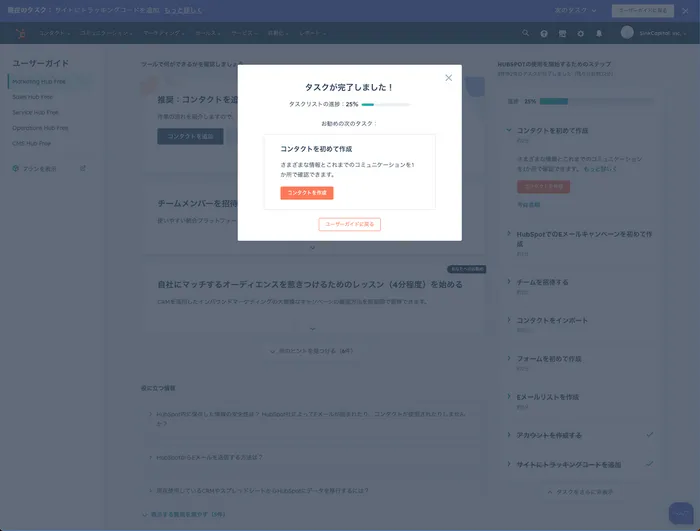
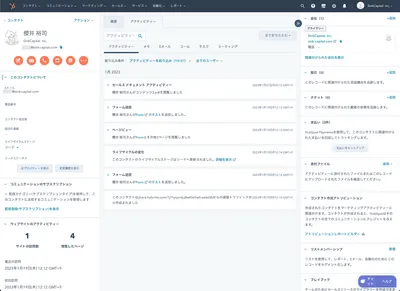
デモが終了すると以下のようなダッシュボードを確認することができます。ユーザー登録してみた感想としてはチュートリアルが充実しており、スクリーンショットからも分かる通り使いたい機能に沿ったチュートリアルがそれぞれ準備されています。

2. トラッキングコードの導入
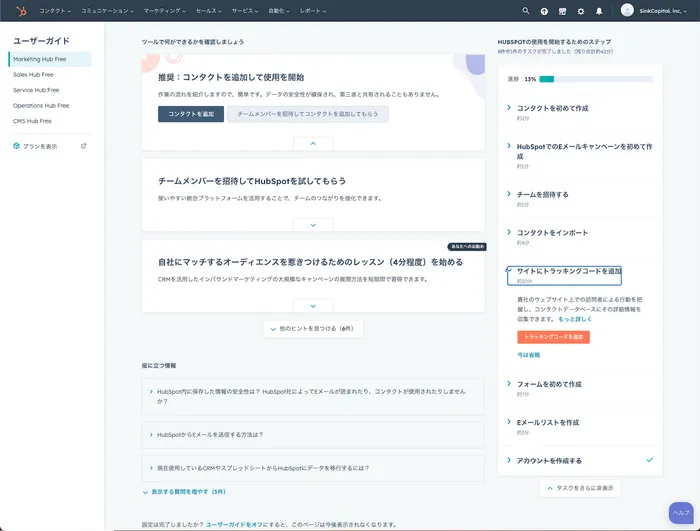
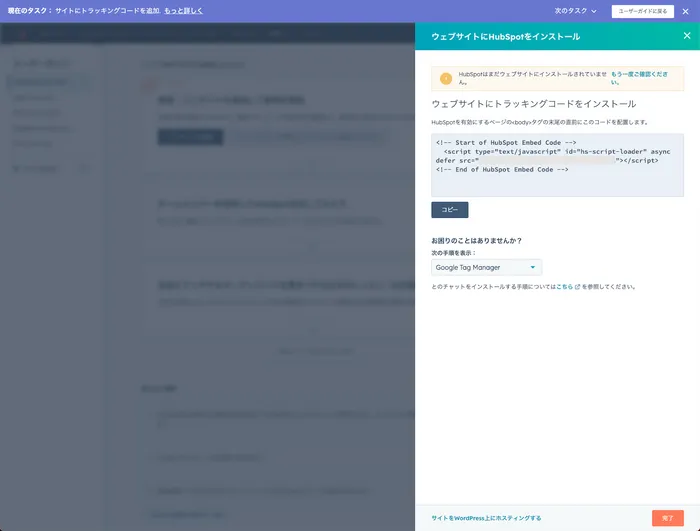
今回自社サイトにおけるアクセス解析を行うことを考えているため、まずトラッキングコードの追加を行います。チュートリアルにおける「サイトにトラッキングコードを追加」をクリックし、「Google タグマネージャーを使用してトラッキングコードをインストールする」を参考にトラッキングコードを追加します。

トラッキングコード設定完了後にサイトへのアクセスが有ると、以下のスクリーンショットが表示され上手くデータが取得できていることが確認できます。この画面が表示されれば一旦トラッキングコードの追加は完了となります。

3. フォームの設定
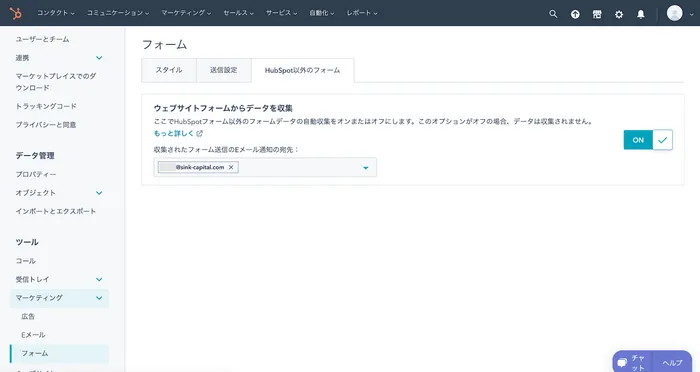
Hubspotにはフォームを作成する機能が別途存在するのですが、今回はすでに既存のフォームが自社サイト内に存在するためそちらを活用する方針で進めます。 外部フォームのデータ収集設定はとても簡単で、フォームの設定において「ウェブサイトフォームからデータを収集」のスイッチボタンをonにすることで収集されるようになります。

データ収集するフォームはこちらの条件を満たしている必要があります。
- be a static HTML form.
- be wrapped in HTML
<form>tags. - not be in an
<iframe>. - have an email input field.
弊社のフォームでいうと以下のように条件を満たしていたためそのままデータの収集を行うことができます。
- 静的HTMLで構成されている(nuxtで作成してS3ホスティングしている)
<form>タグで囲われている<iframe>を利用していないtype="email"のインプットが存在する

ただデフォルトでemailの情報は取得することができるのですが、他の項目については以下の条件に従って短文テキストのみフィールドへデータが格納されるため、対応するフィールドがない項目についてはデータを収集することができません。
- field name with contact property internal name
- field label with contact property name
- field label with contact property internal name
- field name with contact property name
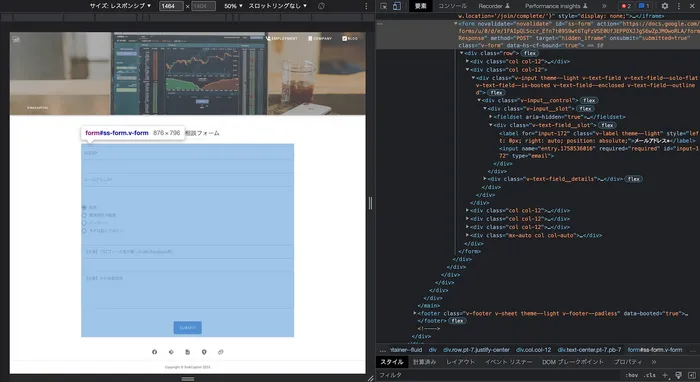
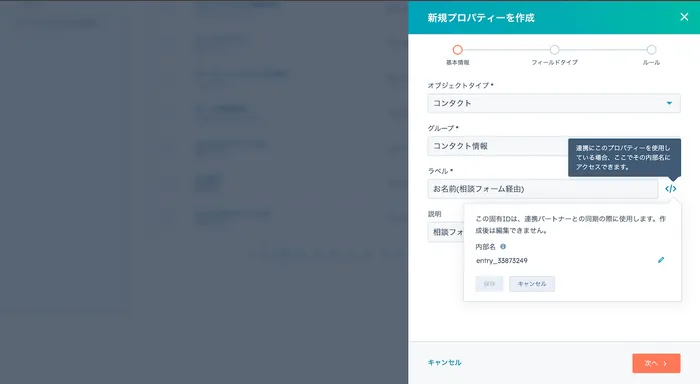
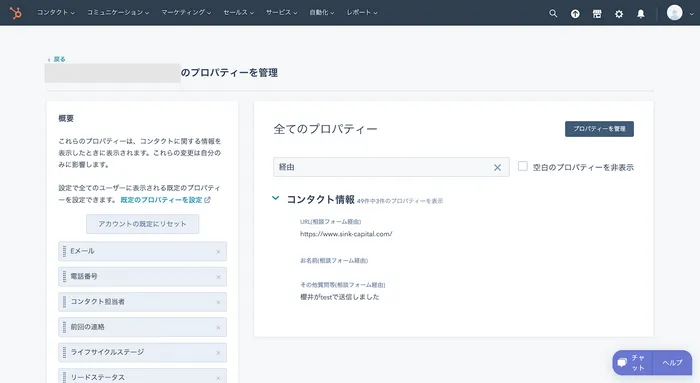
弊社のフォームで言うとGoogleFormを元に作成しているためnameが name="entry.XXXXXXXXX" といった形になっていたため、別途対応するフィールドを以下スクリーンショットの用に作成する必要がありました。

Hubspot側にフィールドを準備した後フォームを送信すると、以下スクリーンショットの用にデータの収集を行うことができます。(なお「お名前(相談フォーム経由)」については、内部名を間違えたためデータが入っていない状態となっています)

4. PDFのトラッキング
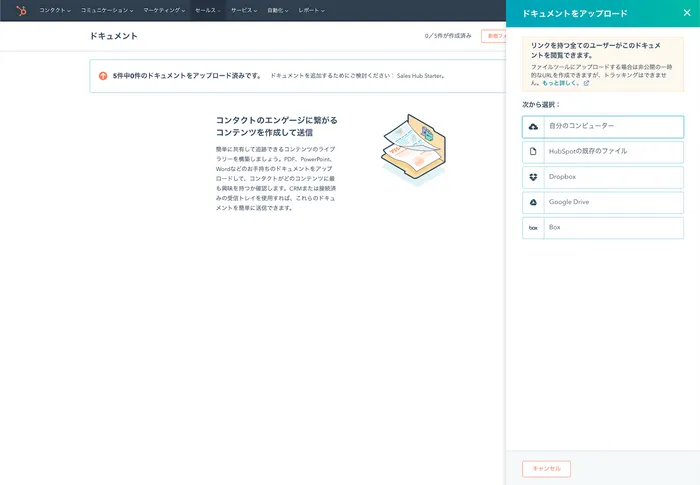
次は会社資料PDF等をメールなどを通じて送付した際のトラッキング方法について見ていこうと思います。Hubspotは自社サイトやフォームをホスティングする機能があるのですが、それと並ぶ形でPDFなどのファイルをホスティングする機能がSalesHubの中に存在します。ヘッダーにおいて「セールス > ドキュメント」と進むことでPDFをアップロードできる画面に映ることができます。

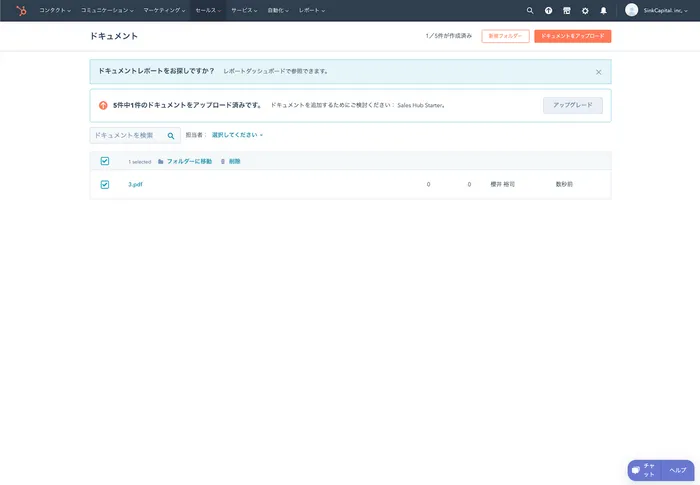
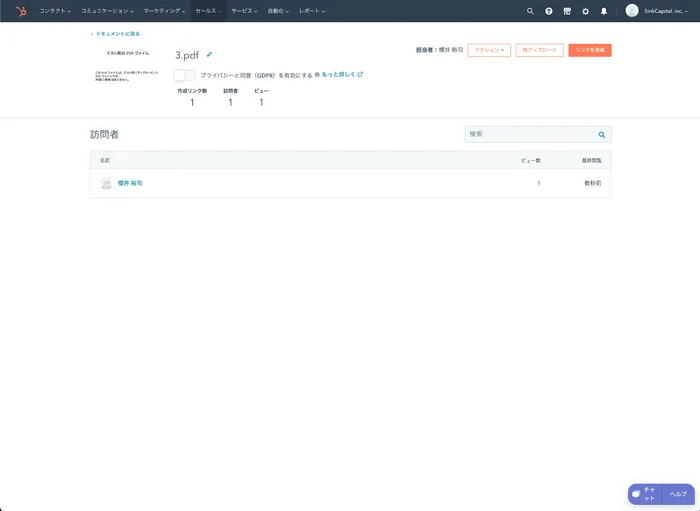
アップロードされたPDFなどは以下スクリーンショットのようにリスト化され、閲覧数などを確認できる状態になります。

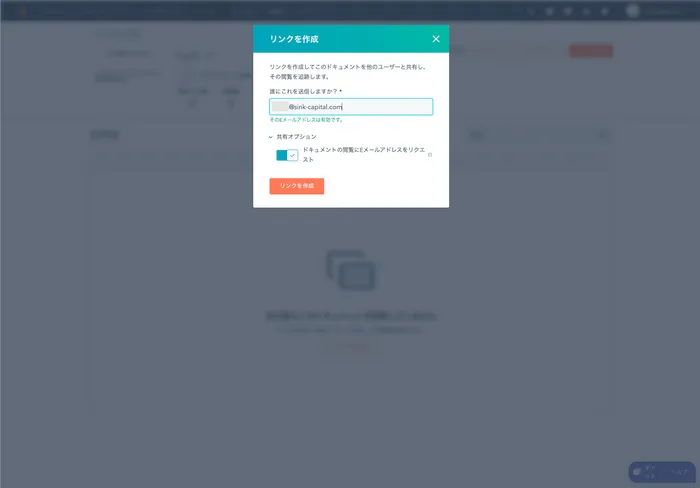
そしてマウスオーバーした際に出てくる「アクション > リンクを作成」を行うことで、外部に対象ファイルを共有するためのリンクを作成することができます。

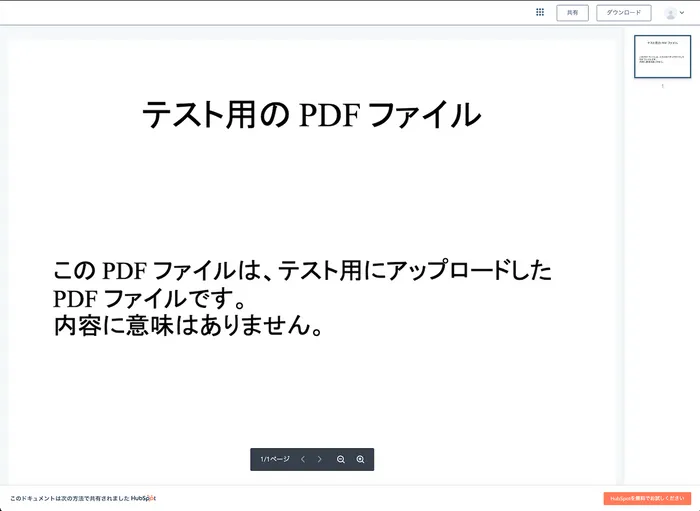
そのリンクを開くことで以下スクリーンショットのようにPDFの閲覧を行うことができます。

そして閲覧ログがHubspot側で確認することができます。

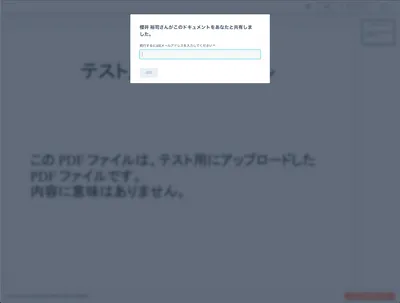
なおシークレットウィンドウで閲覧したりする場合はメールアドレスが聞かれ、入力したメールアドレスに紐づくコンタクトのユーザーが閲覧したとしてログがHubspotに溜まっていきます。


またPDFの閲覧時間がメールで通知として送られてきたり、コンタクト側でもアクションとして確認できたりと、統合的に閲覧ログがHubspot内で閲覧ログが利用されていることがわかります。


5. APIの利用
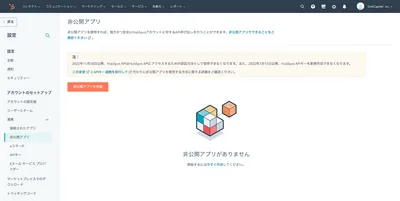
最後にHubspotに集まったデータをAPI経由で取得する方法について確認してみようと思います。 HubspotにてAPIを利用する場合はまず認証のためにtokenが必要であり、 tokenを発行するためには非公開アプリを作成する必要があります。


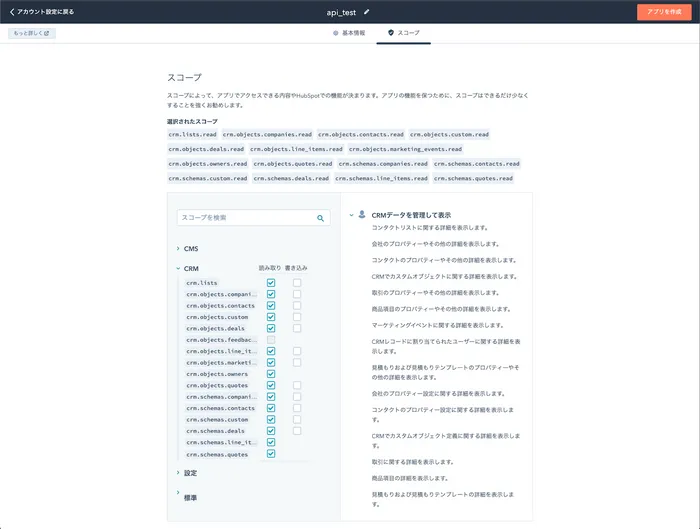
非公開アプリはそれぞれ権限を付与することができ、今回は主にCRMのデータ抽出(読み取り)の権限を付与しました。

HubSpot APIリファレンスドキュメントにある通り、HubspotAPIはNode.Js・PHP・Ruby・Pythonのクライアントライブラリーが存在します。 今回はその中のpythonクライアントを用いて以下のようなコンタクトのデータを取得するコードを試してみました。
import os
from hubspot import HubSpot
api_client = HubSpot(access_token=os.environ['HUBSPOT_TOKEN'])
all_contacts = api_client.crm.contacts.get_all()
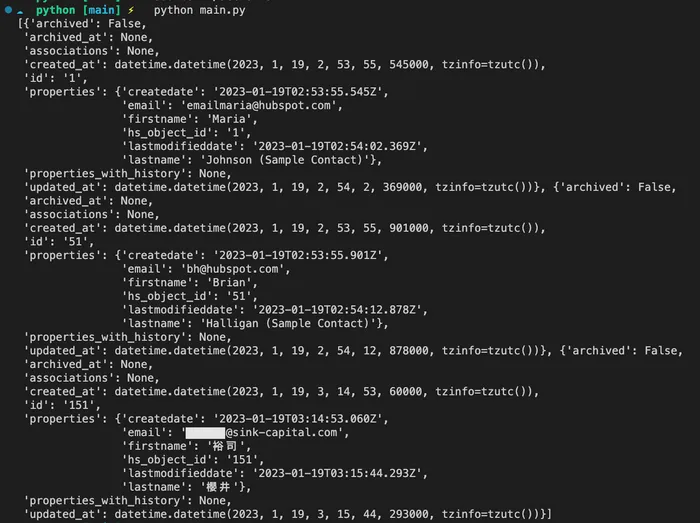
print(all_contacts)こちらのコードを実行すると以下のようにコンタクトに紐づくデータの取得を行うことができます。

既存ツールとの比較
今回試したのはHubspotの機能のうちほんの一部ですが、 その中での使い勝手について既存のツールとの比較を簡単にまとめておこうと思います。
Google Analytics4
今回導入したトラッキングコードで得られるデータを元に、 Google Analyticsのようなレポートを作成することができます。 そういった意味ではアクセス解析面では似た特徴を持っていますが、 少し使ってみた感想としては以下のような差分を感じました。
- GA4は簡単にBigQueryにrawdataを連携することができる
- Hubspotはコンタクト情報に紐付けることができる
- Google広告に連携して広告最適化を行う場合、Hubspotは別途プラグイン等の設定が必要だと思われる
Salesforce
フォーム周りでリード情報を作成し、 パイプラインで営業行動を管理する点はSalesforceと似た点が多くありました。 実際に営業行動の箇所を行ったわけではないのでリード作成までについてですが、 Salesforceの場合はPardotなどを用いてフォームを作って連携する必要があるのに対し、 Hubspotは既存のフォームを用いてリード作成ができる点は優れていると感じました。
まとめ
今回すでに存在する自社サイトと自社フォームに対して、 Hubspotを導入して使い勝手を確認してみました。 実際に得られたデータの利用はまだ行っていないですが、 無料でとても簡単に導入することができるためとても良いツールだと感じました。
今後広告出稿などを行っていく中でより運用する際の使い勝手などもまとめていければと思います。